Web Tasarım Yaparken Bilmeniz Gereken 15 Şart
Web tasarım firmanız için yeni bir girişim ise sizin için korkutucu görünebilir. Eğer kendi başınıza bir web sitesi oluşturmak veya bu alanda profesyonel bir kurum ile çalışın fark etmek, aşağıda verdiğimiz 15 web tasarım terimi ile süreci daha iyi anlayacaksınız. Aynı zamanda bu maddeler sayesinde projeniz üzerinde çalışan kişiler ile iletişiminizde net bir çizgi oluşturmanıza yardımcı olacaktır.
BANNER:
Bir web tasarımında genellikle üst kısımda grafik olarak yer alırlar. Bunlar statik görüntü, metinsel ya da animasyonlu olabilir. Banner alanları web sitenizde özel teklifler ve promosyonlara dikkat çekmek için mükemmeldir.ALAN ADI:
Alan adı internette bir bilgisayar veya bilgisayarları tanımlayan bir addır. Bu adlar web site URL’sinin bir parçası olarak görünür. Örneğin; www.brandpartner.com.tr içinde alan adı “nsreklam” dır.HTML:
HTML web sitesini oluşturmak ve biçim vermek için kullanılan bir dildir. “HyperText Markup Language” anlamına gelmektedir.
HYPERLINK:
Bir köprü ya da bağlantı, diğer web sayfalarına ya aynı web sitesi (iç bağlantı), ya da başka bir web sitesi (harici bağlantı) bulunan web sayfalarında bir web sayfasını bağlar.JPEG:
Açılımı “Joint Photographic Experts Group" anlamına gelmektedir. Web siteleri için daha küçük boyutlarda fotoğraflar oluşturulabilir.NAVİGASYON:
Navigasyon kullanıcın nerede olduğunu anlaması içindir. Sitenizde menüler, bağlantılar, simgeler ve düğmeler ile ifade edilebilir.
OUTBOUND LINK:
Türkçe'de harici link veya link çıkışı olarak bilinir. Bu uygulama genellikle SEO için yapılır. Amaç, link verilen sitenin PageRank değerini yükseltmektir. Outbound link verilirken PageRank değerinizin düşmemesi için “no follow” etiketi çoğunlukla eklenir.PDF:
PDF açılımı "Portable Document Format," ilk Adobe tarafından geliştirilmiştir. Platformlar arası taşınabilir ve yazdırılabilir belgeler oluşturmak amacıyla üretilmiş sayısal bir dosya biçimidir.PNG:
"Taşınabilir Ağ Grafiği" anlamındaki (Portable Network Graphics) 'in kısaltmasıdır ve kayıpsız sıkıştırarak görüntü saklamak için kullanılan bir saklama biçimidir. PNG biçiminde paletli ya da gerçek renkte görüntüler seçimlik bir saydamlık kanalıyla saklanabilir.

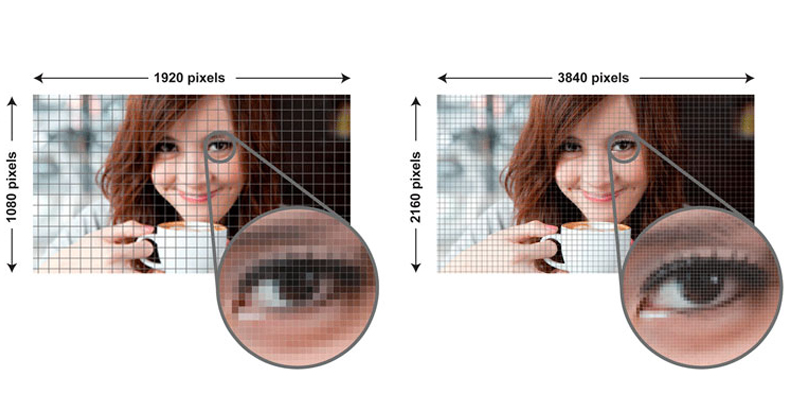
RESOLUTION:
Görüntüde ki piksel sayısı anlamında kullanılır.ARAMA MOTORU:
Arama motoru, İnternet üzerinde bulunan içeriği aramak için kullanılan bir mekanizmadır. Üç bileşenden oluşur: web robotu, arama indeksi ve kullanıcı arabirimi. Ancak arama sonuçları genellikle sık tıklanan internet sayfalarından oluşan bir liste olarak verilmektedir.SEO:
Arama motorlarına yönelik yapılan iyileştirme ve optimizasyon çalışmalarıdır. Site içi ve site dışı SEO olmak üzere ikiye ayrılmaktadır. Arama motorlarında yükselmek adına yapılan işlemlerin tamamını kapsamaktadır. Google Analytics ile ayrıntılı SEO raporu oluşturulabilmektedir.
SİTE HARİTASI:
Site Haritaları, sitenizde başka türlü bulamayacağımız sayfaları Google'a bildirmenin bir yoludur. En basit ifade ile bir XML Site Haritası (genellikle Site Haritası olarak adlandırılır, ilk harfleri büyük S ve H olur), web sitenizdeki sayfaların bir listesidir.THUMBNAIL:
Bir görüntünün küçük bir versiyonudur, çoğunlukla bir görüntü galerisinde 'önizleme görüntüsü' olarak da kullanılır.URL:
“Uniform Resource Locator” açılımının kısaltılmış halidir. Türkçe karşılığı ise ”Standart Kaynak Bulucu” demektir. En basit hali ile internet adreslerinin ismidir. Bu adresler vasıtası ile aradığınız kaynakları bulursunuz. Bir evi adresi ile arayıp nasıl buluyorsanız internet sitelerini de bu adresleri ile arayıp bulursunuz.
Sizlere web tasarım yaparken veya yaptırırken işi daha kolay anlamanızı sağlayacak, duyduğunuzda yabancılık çekmeyeceğiniz kelimeleri tanıttık. Artık bu kelimeleri bir cümle içinde duyduğunuzda afallamayacaksınız. En iyi web tasarım ve yazılım çözümleri için bizimle iletişime geçebilirsiniz.



